Mit Openhab und der WLAN-Lampe Stimmungslicht oder gute Ausleuchtung für jeden Raum im Haus. Die Lichtfarbe (1,6 Millionen Farben oder warmweiß) und die Dimmfunktion der WLAN-Lampe ist direkt über einen Browser (Smartphone/PC) oder offene Schnittstelle (MQTT / Http) steuerbar.
Die WLAN-Lampe wird einfach mit dem Webbrowser (z.B. von einem Smartphone/Notebook) konfiguriert und so mit dem WLAN-Heimnetz verbunden. Es wird kein Gateway, keine App und kein Clouddienst/Registrierung benötigt. Der Schutz der Daten ist somit stets gewährleistet.

|

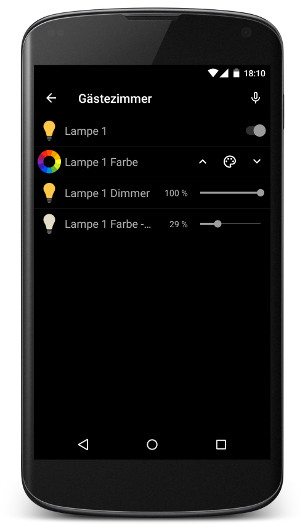
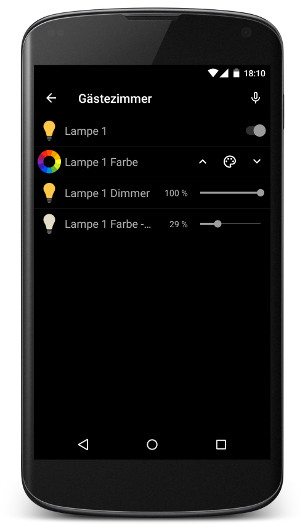
Darstellung auf dem Smartphone durch CMatic-Automatisierungssystem
|
Umsetzung der Integration in Openhab
Zur Umsetzung werden die Dateien home.items und home.sitemap erstellt.
Daten-Items: home.items
Für die Darstellung auf der Oberfläche werden folgende Daten-Items in der Datei "items/home.items" definiert:
Group Sofalampe "Sofalampe"
// HTTP-Integration
Switch Licht_TV_Wohnzimmer "TV-Beleuchtung" (Steckdose) { http=">[ON:POST:http://cmatic-223296/cm?cmnd=Power%%20ON] >[OFF:POST:http://cmatic-223296/cm?cmnd=Power%%20OFF]" }
// MQTT-Integration
Switch Sofalampe1 "Sofalampe" (Sofalampe, Lights, Dekos) { mqtt=">[mosquitto:cmatic-223296/cmnd/POWER:command:*:default], <[mosquitto:cmatic-223296/stat/RESULT:state:JSONPATH($.POWER)]" }
Color Sofalampe1_Colorpicker "Sofalampe Farbe [%s]" (Sofalampe) { mqtt=">[mosquitto:cmatic-223296/cmnd/HSBColor:command:*:default] }
Dimmer Sofalampe1_Dimmer "Sofalampe Dimmer [%.0f %%]" (Sofalampe) { mqtt=">[mosquitto:cmatic-223296/cmnd/DIMMER:command:*:default] }
Dimmer Sofalampe1_DimmerWW "Sofalampe Farbe - WW [%.0f %%]" (Sofalampe) { mqtt=">[mosquitto:cmatic-223296/cmnd/Channel4:command:*:default] }
|
Oberfläche zur Bedienung: home.sitemap
Die Darstellung der Oberfläche wird in der Datei "sitemaps/home.sitemap" definiert:
sitemap home label="CMatic"
{
Group item=Sofalampe // Alle Eigenschaften der Lampe darstellen
}
|
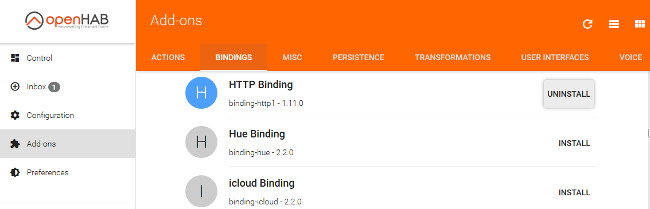
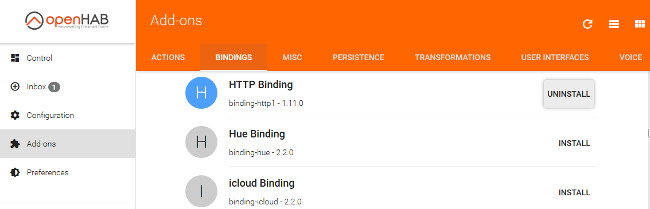
Benötigte Openhab Add-on für die Steuerung via Http aktivieren
Openhab unterstützt die Integration durch vorhandene Standard Technologien zur Umwandlung und Speicherung von Daten.
Webzugriffe auf Komponenten
Damit grundsätzlich ein Webzugriff erfolgen kann muß "HTTP-Binding" im PaperUI in Openhab aktiviert werden.

Beliebig erweiterbar
Dieses Beispiel kann um weitere Geräte, Elemente oder Funktionalität beliebig erweitert werden.
Es kann auch eine ganze Gruppe von WLAN-Lampe z. B. für Dekobeleuchtung mit einem Tastendruck oder automatisch geschaltet werden. |