|
Wetter- und Sonnendaten können z. B. Gartenbeleuchtung nach Sonnenuntergang oder Rolläden bei widrigen Windverhältnissen steuern. Wärmepumpen, Waschvorgänge und Ladezeiten der Elektrofahrzeuge werden ggf. in prognostizierte Sonnenstunden verschoben. Bei einer vielzahl von Abläufen werden Daten zu Wetter und Sonne benötigt.
Wetterdaten
Aktuelle Wetterdaten und Prognosen zum Wetter werden von verschiedenen Wetterdaten-Providern bereitgestellt. Einer der Provider ist zum Beispiel darksky.net. genauere Informationen findet man hier: https://darksky.net/dev/docs
Astro-Komponente
Mit der Astro-Komponente werden verschiedene Daten zu Zeiten und Positionen von Sonne und Mond berechnet. So können die Zeitpunkte zu Sonnenaufgang und -untergang ermittelt werden.
Umsetzung der Integration in Openhab
Zur Umsetzung werden die Dateien home.items, home.sitemap, home.rules und home.things erstellt. Nach der Fertigstellung können Regeln die Laufzeiten großer Energieverbraucher wie z. B. Waschmaschine und Geschirrspüler entsprechend der Energieprognose aus regenerativen Energien steuern.
|

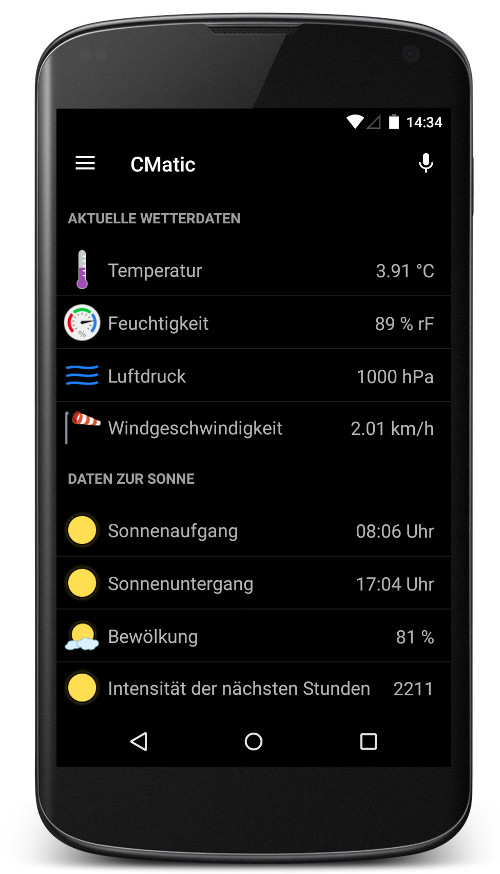
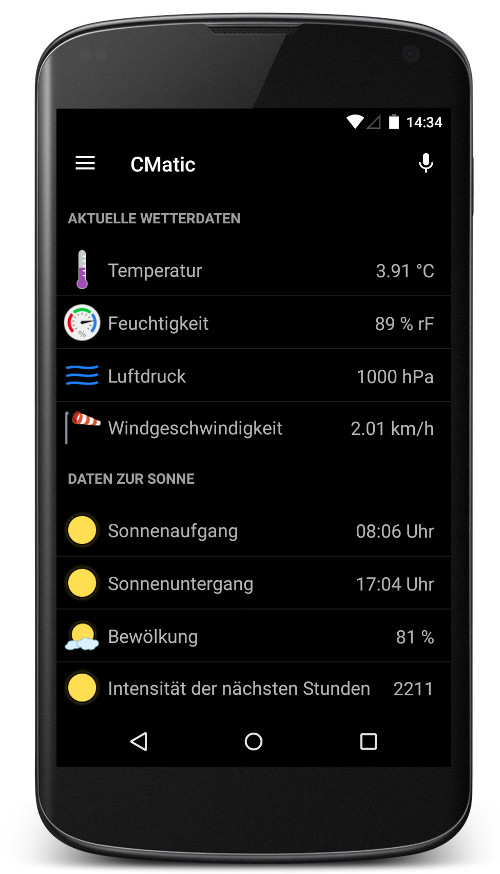
Darstellung mit CMatic
|
Daten-Items: home.items
Für die Darstellung auf der Oberfläche werden folgende Daten-Items in der Datei "items/home.items" definiert:
Number Temperatur "Temperatur [%.2f °C]"
Number Feuchtigkeit "Feuchtigkeit [%.0f %% rF]"
Number Luftdruck "Luftdruck [%.0f hPa]"
Number Windgeschwindigkeit "Windgeschwindigkeit [%.2f km/h]"
DateTime Sonnenaufgang "Sonnenaufgang [%1$tH:%1$tM Uhr]" { channel="astro:sun:home:rise#start" }
DateTime Sonnenuntergang "Sonnenuntergang [%1$tH:%1$tM Uhr]" { channel="astro:sun:home:set#start" }
Number Bewoelkung "Bewölkung [%.0f %%]"
String Sonnenintensitaet "Intensität der nächsten Stunden [%s]"
|
Oberfläche zur Bedienung: home.sitemap
Die Darstellung der Oberfläche wird in der Datei "sitemaps/home.sitemap" definiert:
sitemap home label="CMatic"
{
Frame label="Aktuelle Wetterdaten" {
Text item=Temperatur
Text item=Feuchtigkeit
Text item=Luftdruck
Text item=Windgeschwindigkeit
}
Frame label="Daten zur Sonne" {
Text item=Sonnenaufgang
Text item=Sonnenuntergang
Text item=Bewoelkung
Text item=Sonnenintensitaet
}
}
|
Regeln: home.rules
Durch die Datei "rules/home.rules" werden Wetterdaten vom "Wetterdaten-Provider" gelesen und die Werte in den Daten-Items der Datei "home.items" gespeichert:
rule "Wetterdaten ermitteln"
when
Time cron "0 0 * * * ?" // Stündliche Aktualisierung der Wetterdaten
then
// Kostenlosen "apikey" vom Wetterdaten-Provider api.darksky.net anfordern -> https://darksky.net/dev/docs
var String apikey="4eafd6855aa34585b07db7cae0783693a"
// GPS-Koordinaten des Standorts ermitteln: http://www.gpskoordinaten.de
var String geolocation = "43.09449679999999,10.525193100000024" //(Breitengrad,Längengrad)
var String WeatherUrl = "https://api.darksky.net/forecast/"+apikey+"/"+geolocation+"?lang=de&exclude=minutely,daily,alerts,flags&units=auto"
// Wetterdaten anfordern (Antwort im JSON-Format)
var String Weather = sendHttpGetRequest(WeatherUrl)
if(Weather!==null) {
Temperatur.postUpdate( transform("JSONPATH", "$.currently.temperature", Weather))
Feuchtigkeit.postUpdate( 100*Double::parseDouble( transform("JSONPATH", "$.currently.humidity", Weather)))
Luftdruck.postUpdate( transform("JSONPATH", "$.currently.pressure", Weather))
Windgeschwindigkeit.postUpdate( transform("JSONPATH", "$.currently.windSpeed", Weather))
Bewoelkung.postUpdate( 100*Double::parseDouble( transform("JSONPATH", "$.currently.cloudCover", Weather)))
// Hinweis: JSONPath Online Evaluator: http://jsonpath.com
// Bewölkung in Sonnenintensität umrechnen, dabei wird jede Sonnenstunde bis zum Sonnenuntergang als Zahl zwischen 0 - 9 repräsentiert
// Beispiel: 5566888
// Zeitpunkt des Sonnenuntergangs in Unix Epoch Time umwandeln: https://www.epochconverter.com
var Sonnenuntergangepoch = (Sonnenuntergang.state as DateTimeType).zonedDateTime.toInstant.toEpochMilli/1000
// Bewölkungswerte aus Wetterdaten bis zum Sonnenuntergang ermitteln
var String[] BewoelkungStunde= transform("JSONPATH", "$.hourly.data[?(@.time<"+Sonnenuntergangepoch+")].cloudCover", Weather).replace("[","").replace("]","").split(",")
logInfo( "Wetterdaten", "Bewoelkung pro Stunde: " + BewoelkungStunde.toString())
// Bewölkung in Sonnenintensität umrechnen
// Stunden bis Sonnenaufgang berechnen und auf "0" setzen
var String si = ""
var int i = Integer::parseInt(Sonnenaufgang.state.format("%1$tH")) - now.getHourOfDay.intValue
if (i>0) for (var j = 0; j < i; j++) si = si + "0"
if (BewoelkungStunde.length()>0) {
for (var b = 0; b < BewoelkungStunde.length(); b++) {
var n = Double::parseDouble(BewoelkungStunde.get(b))
si = si + Math::round((1-n)*10).toString()
}
} else si = si + "0"
Sonnenintensitaet.postUpdate(si)
} else {
logInfo( "Wetterdaten", "Wetterdaten sind nicht erreichbar unter: " + WeatherUrl)
}
end
rule "Nach Sonnenuntergang Gartenbeleuchtung anschalten"
when
Channel "astro:sun:home:set#event" triggered START
then
Gartenbeleuchtung.sendCommand(ON)
end
|
Astro-Komponente konfigurieren: home.things
Durch die Datei "things/home.things" wird die Astro-Komponente mit GPS-Koordinaten des Standorts konfiguriert.
astro:sun:home [ geolocation="53.09449679999999,9.525193100000024", interval=60]
|
Damit die Berechnung der Zeiten und Positionen von Sonne und Mond erfolgen kann muß "Astro" im PaperUI in Openhab aktiviert werden.

Beliebig erweiterbar
Dieses Beispiel kann um weitere Geräte, Elemente oder Funktionalität beliebig erweitert werden.
Es könnte z.B. die Gartenbeleuchtung oder Ladenschildbeleuchtungen entsprechend der Zeiten für Sonnenaufgang und -untergang geschaltet werden. |